http://blog.grand-alliance.com/web-design/display-flash-behind-javascript-menu
---------------------------------------------------------

------------------------------
How to make a Flash movie with a transparent background
The background of a Flash movie can be set to transparent. This allows the background color or image of the HTML page that contains the Flash movie to show through and allows the layering of Flash content with DHTML content.
Publishing from Flash
The text below explains how to resolve this issue. Alternatively, you can view a video.
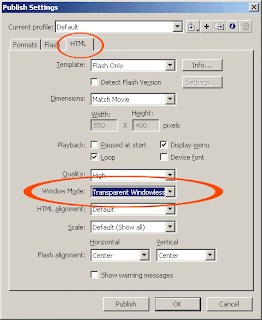
The HTML for a Flash movie can be created using the Publish Settings feature in Flash. The Publish Settings dialog box provides an option to affect the WMODE setting. The options selected in the Publish Settings will be added to the HTML source code automatically:
- Choose File > Publish Settings. Select the HTML tab.
- Choose "Transparent" in the WMODE setting to make the Flash movie's background disappear in browsers which support this feature.
- Publish the document.
Using Dreamweaver
The text below explains how to resolve this issue. Alternatively, you can view a video.
Follow the steps below, and Dreamweaver will insert the correct HTML code automatically.
- In Dreamweaver, insert the Flash movie into an HTML page.
- Select the Flash movie in the Design View.
- In the Properties panel, choose Parameters.
- For the Parameter, enter "wmode" (without quotes). For the Value, enter "transparent".
- Save the document. The HTML page is complete.
Editing HTML code manually
To edit an existing HTML page, add the WMODE parameters to the HTML code.
- Add the following parameter to the OBJECT tag:
- Add the following parameter to the EMBED tag:
wmode="transparent"
No comments:
Post a Comment